MASTERCARD & Capital one PARTNERSHIP
Benefits portal
Designing an intuitive and user-friendly portal for Mastercard Capital One users to access their benefits and manage claims.
Client
Mastercard
Year
2023
PROJECT OVERVIEW
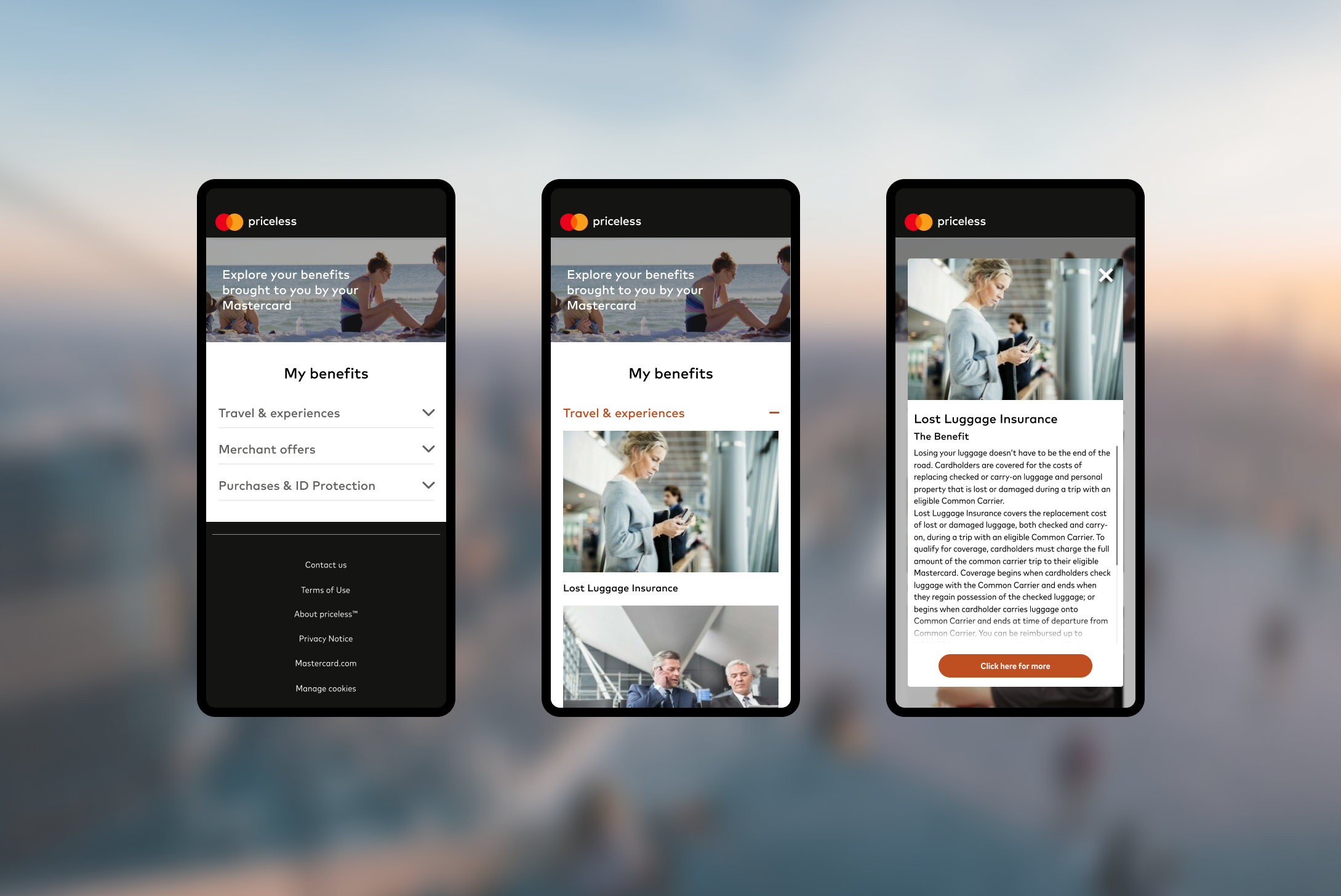
As part of a new partnership between Mastercard and Capital One, I was tasked with designing a portal where Mastercard Capital One users could easily view and manage their benefits in one centralized location. The portal allowed users to access detailed information about their benefits, submit claims, check the status of their claims, and even be redirected to the offerer’s website to continue the process. The goal was to create a seamless and intuitive experience that not only provided clear access to benefits but also aligned with Mastercard's updated branding and user experience standards.
the design process
-
I worked closely with product managers, account managers, and stakeholders to identify the key features and functionality needed for the portal. We focused on understanding the user’s journey—ensuring that the portal would serve as a central hub for benefits while allowing for easy navigation to claim submissions, claim status updates, and external links to offerer websites.
-
Based on the feedback from stakeholders and user needs, I designed a clear, intuitive information architecture that would allow users to easily access and manage their benefits. I focused on simplifying the navigation, ensuring that users could quickly view available benefits, submit claims, and check the status of their claims with minimal effort.
-
It was important that the portal reflected Mastercard’s updated branding. I ensured that the design was on-brand with Mastercard’s color palette, typography, and visual elements while providing a modern, user-friendly experience. The goal was to make the portal feel like a seamless extension of Mastercard’s ecosystem while staying visually consistent across all touchpoints.
-
After initial designs were created, I collaborated with stakeholders to gather feedback and iterate on the design. This ensured that the final product addressed all user pain points and met the business goals while enhancing the overall user experience.
THE RESULT/impact
The redesigned portal successfully met the needs of Mastercard Capital One users, providing them with an easy-to-navigate, centralized hub for managing their benefits and claims. By focusing on usability and aligning the design with Mastercard’s branding, the portal provided a seamless experience that encouraged users to engage with their benefits more frequently. The intuitive design led to higher user satisfaction and fewer support inquiries, as users could easily navigate and complete their tasks on their own.